- buka aplikasi Adobe Flash CS5
- Setelah Adobe Flash CS5 terbuka, klick ActionSripct 2.0
- Pilih gambar kemudian klik open4. Setelah itu gambar yang dipilih akan muncul di tempat Library, selanjutnya ubah ukuran kanvas menjadi (800ptx X 600pt) tekan tombol edit di sebelah kiri → ok
5. Setelah itu gambar yang dipilih akan muncul di tempat Library, selanjutnya ubah ukuran kanvas menjadi (800ptx X 600pt) tekan tombol edit di sebelah kiri → ok
6. Double klik Layer1 ganti dengan nama “Background”. Layer in berfungsi untuk membuat tampilan background untuk animasi kupu-kupu.7. Selanjutnya klik layer Background Frame 1, kemudian drag background kedalam kanvas. Atur gambar background sesuai ukuran kanvas.8.Kemudian buat Layer baru : klik kanan di layer Background→ pilih insert layer, ganti nama layer dengan body.9. Setelah itu klik layer body frame satu, drag gambar kupu2 kedalam kanvas.10. Setelah itu tekan tombol F8, akan muncul tampilan [convert to symbol] ganti nama dengan body klik OK.11. Double klik gambar kupu-kupu maka akan muncul kanvas baru, selanjutnya klik modify→Bitmap→Trace bitmap→ color threshold : 10 → minimum area: 8→ tekan ok.12. Setelah itu klik selection tool kemudian potong sayap kanan kupu-kupu dengan menekan shift+potong sayap kanan. Buat dua layer kiri dan layer kanan, cut sayap kanan dan paste di layer kanan. Begitu juga dengan sayap kiri.13. Kemudian blog frame 10 klik kanan pilih insert Keyframe.14. Kemudian tekan frame 10 di layer Kanan pilih Free Transfrom Tool kemudian, tarik sayap kanan ke dalam buatlah jadi mengecil. Begitu juga dengan sayap kiri di layer kanan frame 15 buat sama seperti sayap kanan. Buatlah keyframe menjadi dua bagian dengan klik frame 5 kemudian insert Keyframe. Seperti gambar berikut.15. Setelah itu kembali ke [Scene 1]16. Pilih Free Transform Tool kemudian buat kupu2 menjadi kecil.17. Kemudian klik kanan di layer Body kemudian pilih [Add Classic Motion Guide]18. Kemudian klik pencil tool, kemudian dari tengah gambar kupu-kupu buat garis yang diinginkan untuk membuat kupu-kupu terbang sesuai dengan garis yang dibuat.19. Kemudian pilih selection tool dan drag kupu-kupu ke ujung garis yang telah dibuat, usahakan titik yang ada di tengah kupu-kupu harus disesuaikan di tengah ujung garis.20. Kemudian klik Layer Body di tengah Frame dengan klik Create Classic Tween. Animasi kupu-kupu selesai. CTRL+Enter untuk melihat hasil animasi yang dibuat.
Senin, 23 Maret 2015
Tutorial Membuat Gambar Kupu - Kupu bergerak Menggunakan Adobe Flash CS5
Pertama pastikan anda memiliki aplikasi Adoble Flash, Kemudian ikuti langkah langkah di bawah ini.
Minggu, 22 Maret 2015
Tutorial Membuat Mobil Bergerak Menggunakan Adobe Flash Player CS3
Pertama pastikan anda memiliki Adobe Flash Player CS3, kemudian ikuti langkah di bawah ini.
1. Bukalah Adobe Flash terlebih dahulu, lalu pilih Action Script 2.0

2. Lalu buatlah ukuran layer sesuai dengan yang anda inginkan.

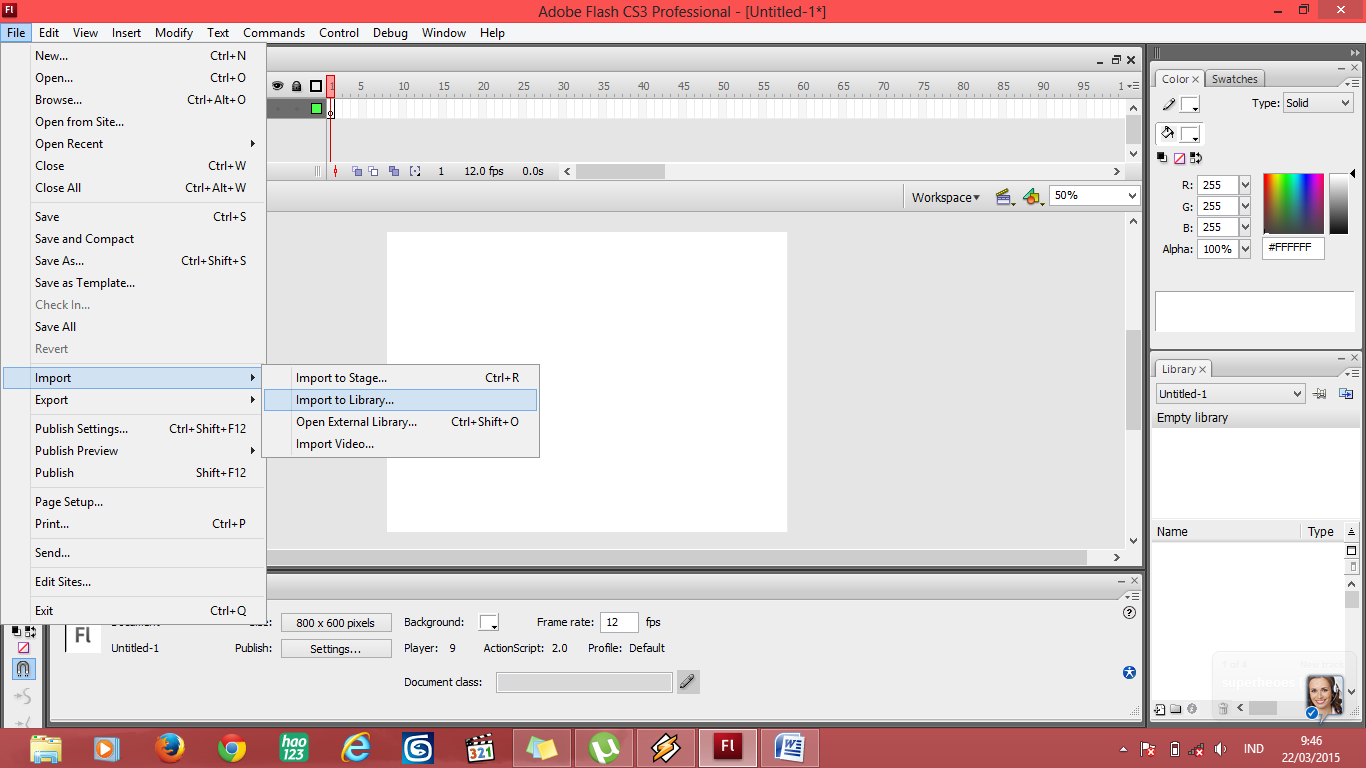
3. Untuk memasukan gambar yang akan anda buat, pilih file > import >import to librabry, lalu pilih lah gambar.

4. Setelah menginport gambar drag gambar jalan dari library ke dalam layer. Lalu untuk mengubah nama layer, double klik pada “Layer 1” dan ganti nama menjadi jalan.

5. Kemudian insert layer baru, dengan cara klik gambar seperti dibawah ini. Lalu ganti nama layer menjadi garis jalan.

6. Untuk menggambar garis jalan, gunakan rectangle tool.

7. Lalu gambarkan garis jalan, setelah menggambar sperti dibawah, tekan F8 untuk mengconvert to symbol. Setelahnya akan muncul gambar seperti di bawah ini dan ganti nama symbol 1 menjadi garis jalan.

8. Setelah itu double klik pada gambar garis jalan yang telah anda buat tadi, lalu coopy paste gambar tersebut dan susun menjadi sebuah garis jalan seperti di bawah ini, setelah anda membuatnya kembali ke scene 1.

9. Setelah kembali ke scene 1 klik kanan pada layer jalan dan garis jalan di frame 20 dan pilih insert key frame.

10. Pada frame 1 di layer garis jalan buat garis jalan tersebut berada di atas kemudian di frame ke 20 buat garis jalan berada di awal jalan seperti gambar di bawah ini.

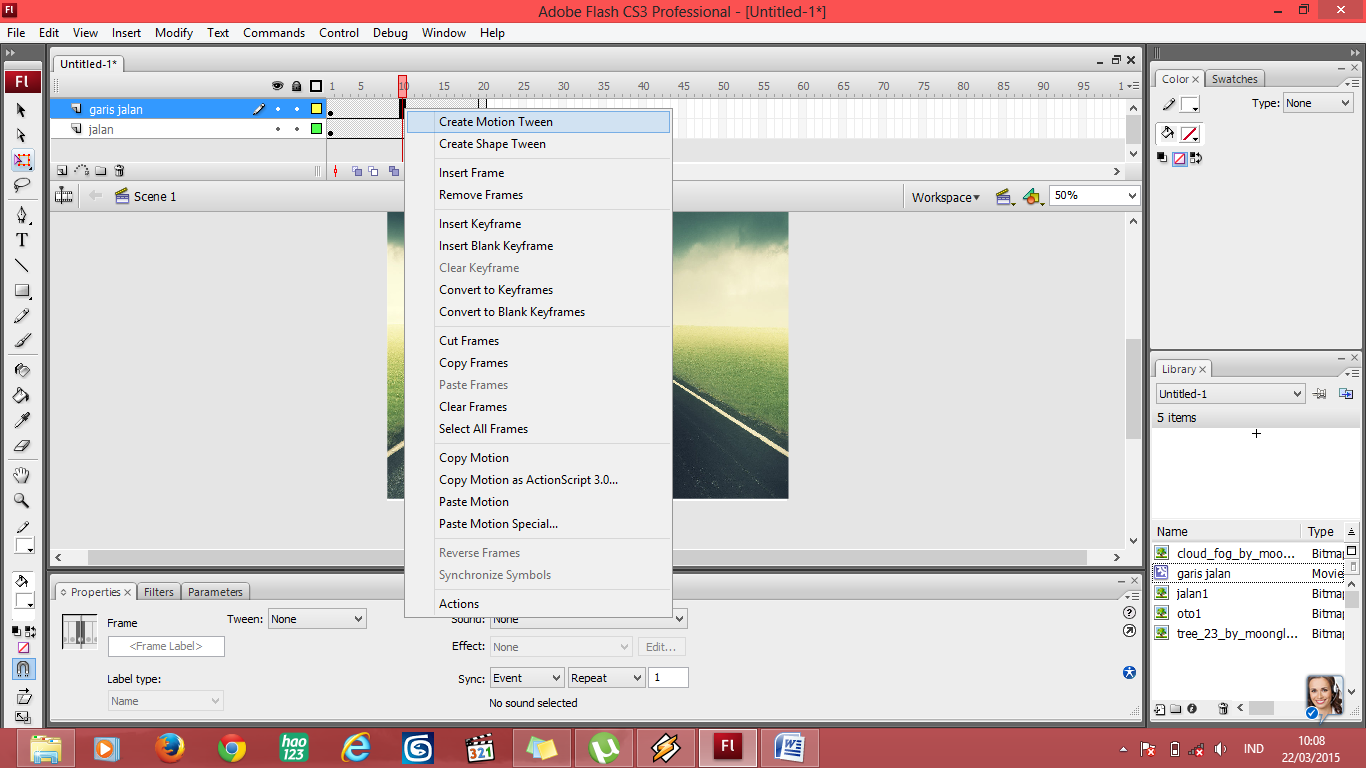
11. Lalu pada frame ke 10 di layer garis jalan klik kanan dan pilih create motion tween agar terelihat bergerak.

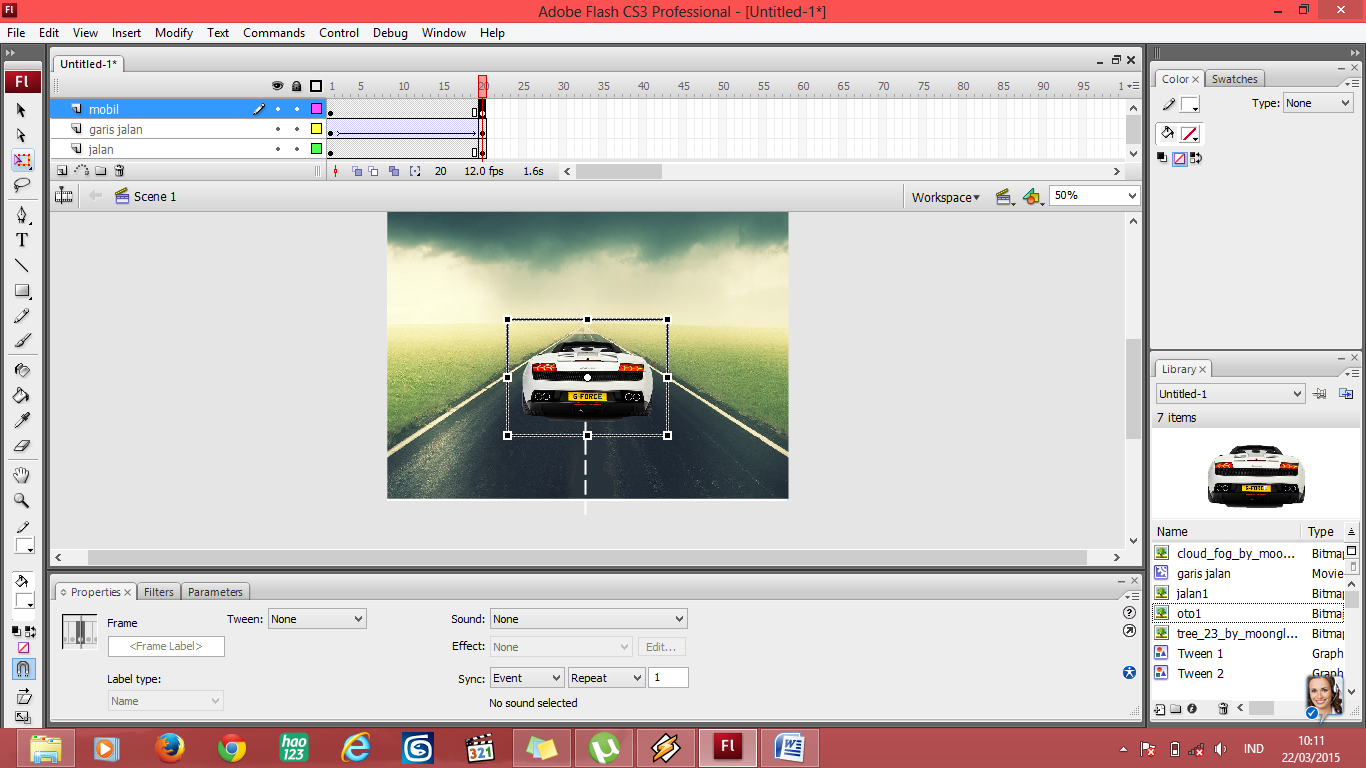
12. Kemudian insert layer baru dan ganti nama menjadi mobil. Drag gambar mobil yang ada pada library ke dalam layer.

13. Lalu pada layer mobil di frame ke 20 klik kanan dan pilih insert key frame. Setelah itu pada frame 1 di layer mobil buat mobil berada pada posisi awal jalan, pada frame ke 20 buat mobil berada di atas seperti pada gambar di bawah ini. Kemudian pada frame ke 10 klik kanan dan create motion tween.

14. Setelah itu insert frame baru dan ganti nama menjadi gunung, lalu drag gambar gunung ke dalam layer. Lalu pada frame ke 20 klik kanan dan insert key frame.

15. Lalu insert frame barudan ganti nama menjadi pohon, drag gambar pohon ke dalam layer. Setelah itu klik kanan pada frame ke 20 klik kanan dan insert keyframe. Pada frame 1 posisikan pohon berada di dekat gunung, kemudian di frame 20 posisikan pohon pada awal jalan. Setelah itu di frame ke 10 klik kanan dan create motion tween.

16. Setelah itu buat lagi layer baru dan ganti nama menjadi awan. Dan drag gambar awan ke dalam layer. Setelah itu tekan F8 untuk mengconvert to symbol dan ganti nama menjadi awan.

17. Kemudian pada gambar awan double klik dan copy paste awan. Setelah awan terlihat banyak kembali ke scene 1. Setelah kembali ke scene 1 pada layer awan di frame ke 20 klik kanan dan insert key frame, pada frame 1 buat awan di posisi kanan atas pada frame ke 20 buat awan berada di kiri atas. Lalu pada frame ke 20 klik kanan pada frame 10 dan pilih create motion tween.

18. Dan untuk melihat hasil akhir tekan ctrl + enter.

1. Bukalah Adobe Flash terlebih dahulu, lalu pilih Action Script 2.0
2. Lalu buatlah ukuran layer sesuai dengan yang anda inginkan.
3. Untuk memasukan gambar yang akan anda buat, pilih file > import >import to librabry, lalu pilih lah gambar.
4. Setelah menginport gambar drag gambar jalan dari library ke dalam layer. Lalu untuk mengubah nama layer, double klik pada “Layer 1” dan ganti nama menjadi jalan.
5. Kemudian insert layer baru, dengan cara klik gambar seperti dibawah ini. Lalu ganti nama layer menjadi garis jalan.
6. Untuk menggambar garis jalan, gunakan rectangle tool.
7. Lalu gambarkan garis jalan, setelah menggambar sperti dibawah, tekan F8 untuk mengconvert to symbol. Setelahnya akan muncul gambar seperti di bawah ini dan ganti nama symbol 1 menjadi garis jalan.
8. Setelah itu double klik pada gambar garis jalan yang telah anda buat tadi, lalu coopy paste gambar tersebut dan susun menjadi sebuah garis jalan seperti di bawah ini, setelah anda membuatnya kembali ke scene 1.
9. Setelah kembali ke scene 1 klik kanan pada layer jalan dan garis jalan di frame 20 dan pilih insert key frame.
10. Pada frame 1 di layer garis jalan buat garis jalan tersebut berada di atas kemudian di frame ke 20 buat garis jalan berada di awal jalan seperti gambar di bawah ini.
11. Lalu pada frame ke 10 di layer garis jalan klik kanan dan pilih create motion tween agar terelihat bergerak.
12. Kemudian insert layer baru dan ganti nama menjadi mobil. Drag gambar mobil yang ada pada library ke dalam layer.
13. Lalu pada layer mobil di frame ke 20 klik kanan dan pilih insert key frame. Setelah itu pada frame 1 di layer mobil buat mobil berada pada posisi awal jalan, pada frame ke 20 buat mobil berada di atas seperti pada gambar di bawah ini. Kemudian pada frame ke 10 klik kanan dan create motion tween.
14. Setelah itu insert frame baru dan ganti nama menjadi gunung, lalu drag gambar gunung ke dalam layer. Lalu pada frame ke 20 klik kanan dan insert key frame.
15. Lalu insert frame barudan ganti nama menjadi pohon, drag gambar pohon ke dalam layer. Setelah itu klik kanan pada frame ke 20 klik kanan dan insert keyframe. Pada frame 1 posisikan pohon berada di dekat gunung, kemudian di frame 20 posisikan pohon pada awal jalan. Setelah itu di frame ke 10 klik kanan dan create motion tween.
16. Setelah itu buat lagi layer baru dan ganti nama menjadi awan. Dan drag gambar awan ke dalam layer. Setelah itu tekan F8 untuk mengconvert to symbol dan ganti nama menjadi awan.
17. Kemudian pada gambar awan double klik dan copy paste awan. Setelah awan terlihat banyak kembali ke scene 1. Setelah kembali ke scene 1 pada layer awan di frame ke 20 klik kanan dan insert key frame, pada frame 1 buat awan di posisi kanan atas pada frame ke 20 buat awan berada di kiri atas. Lalu pada frame ke 20 klik kanan pada frame 10 dan pilih create motion tween.
18. Dan untuk melihat hasil akhir tekan ctrl + enter.
Langganan:
Postingan (Atom)